
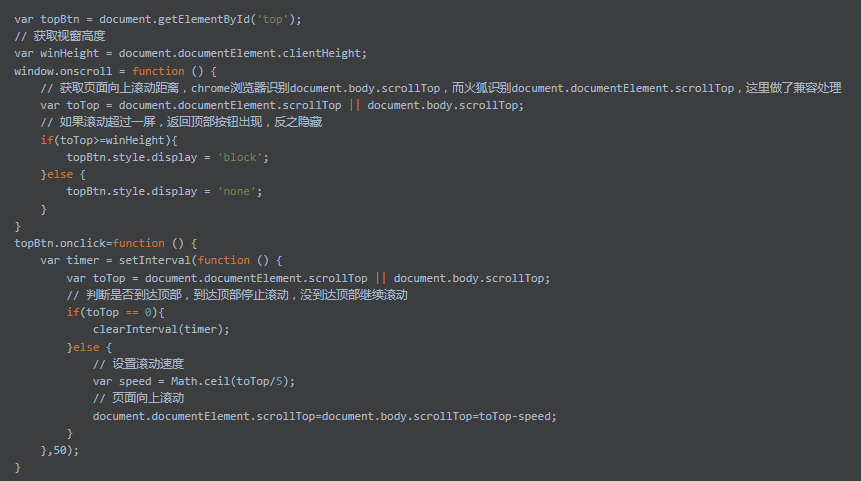
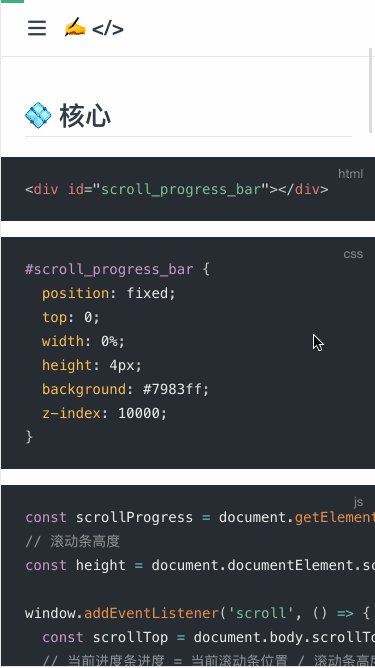
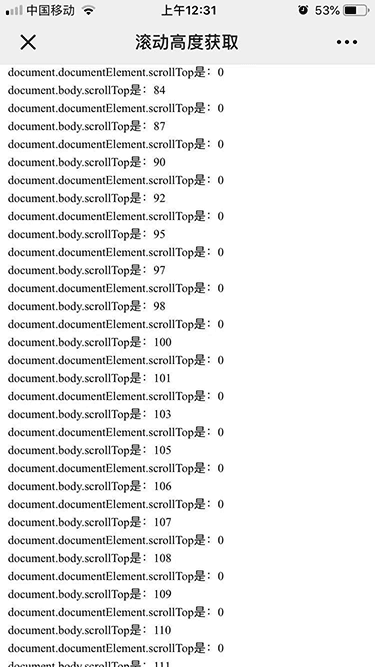
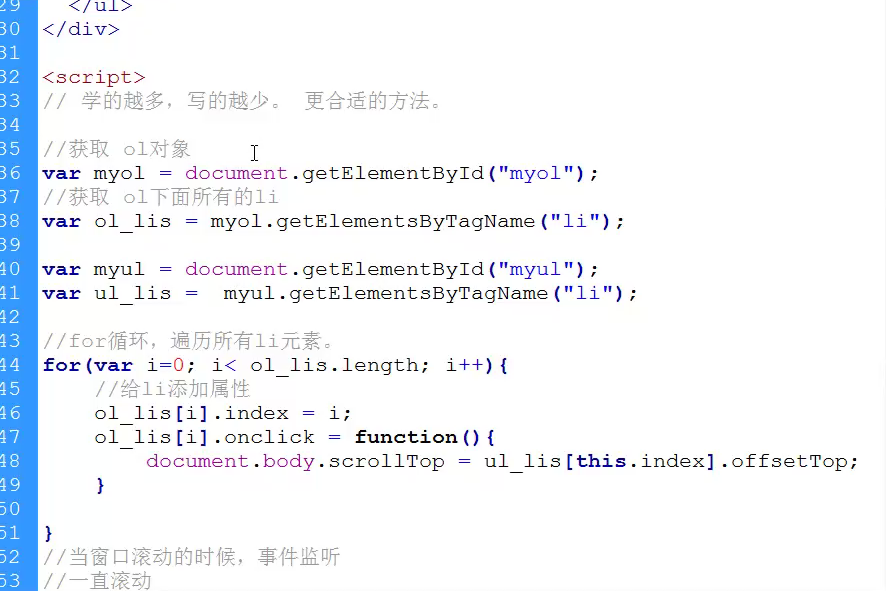
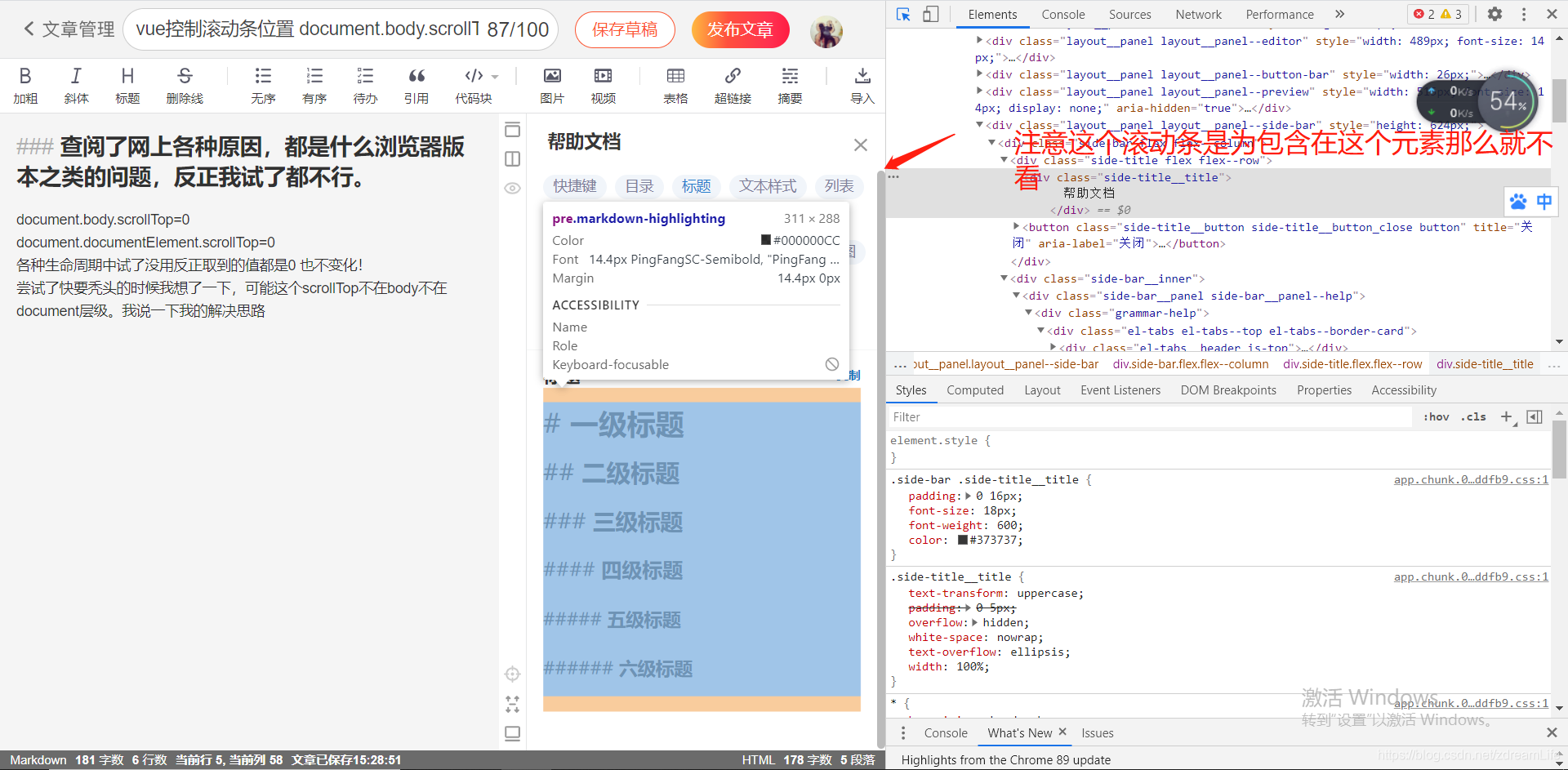
vue控制滚动条位置document.body.scrollTop=0 document.documentElement.scrollTop=0 各种表达式都是0 解决方案_vue scrolltop-CSDN博客

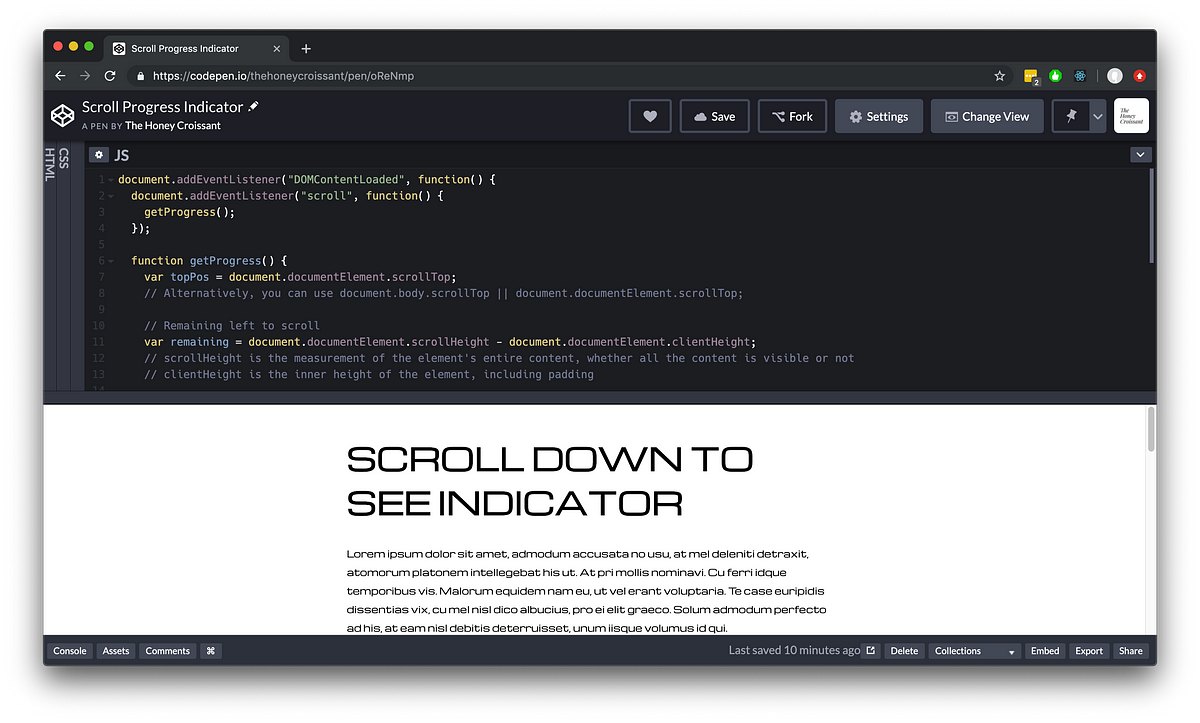
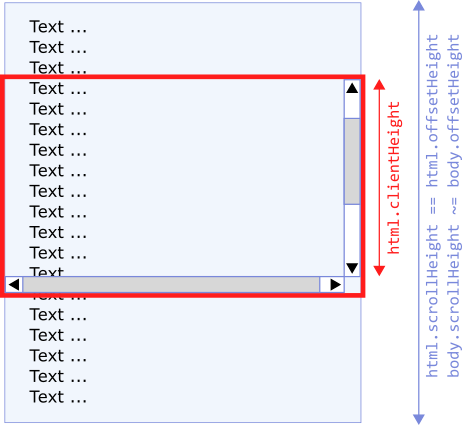
javascript - Can someone canonically differentiate between scrollTop and scrollHeight? - Stack Overflow

Javascript window scroll movement capture upscroll without JQuery - JavaScript - SitePoint Forums | Web Development & Design Community

javascript - Is it possible to set the context of scroll event to `document. body` instead of `window`? - Stack Overflow

Javascript window scroll movement capture upscroll without JQuery - #36 by system - JavaScript - SitePoint Forums | Web Development & Design Community