SOLVED: Using absolute positioning to center a div class in the middle - HTML-CSS - The freeCodeCamp Forum

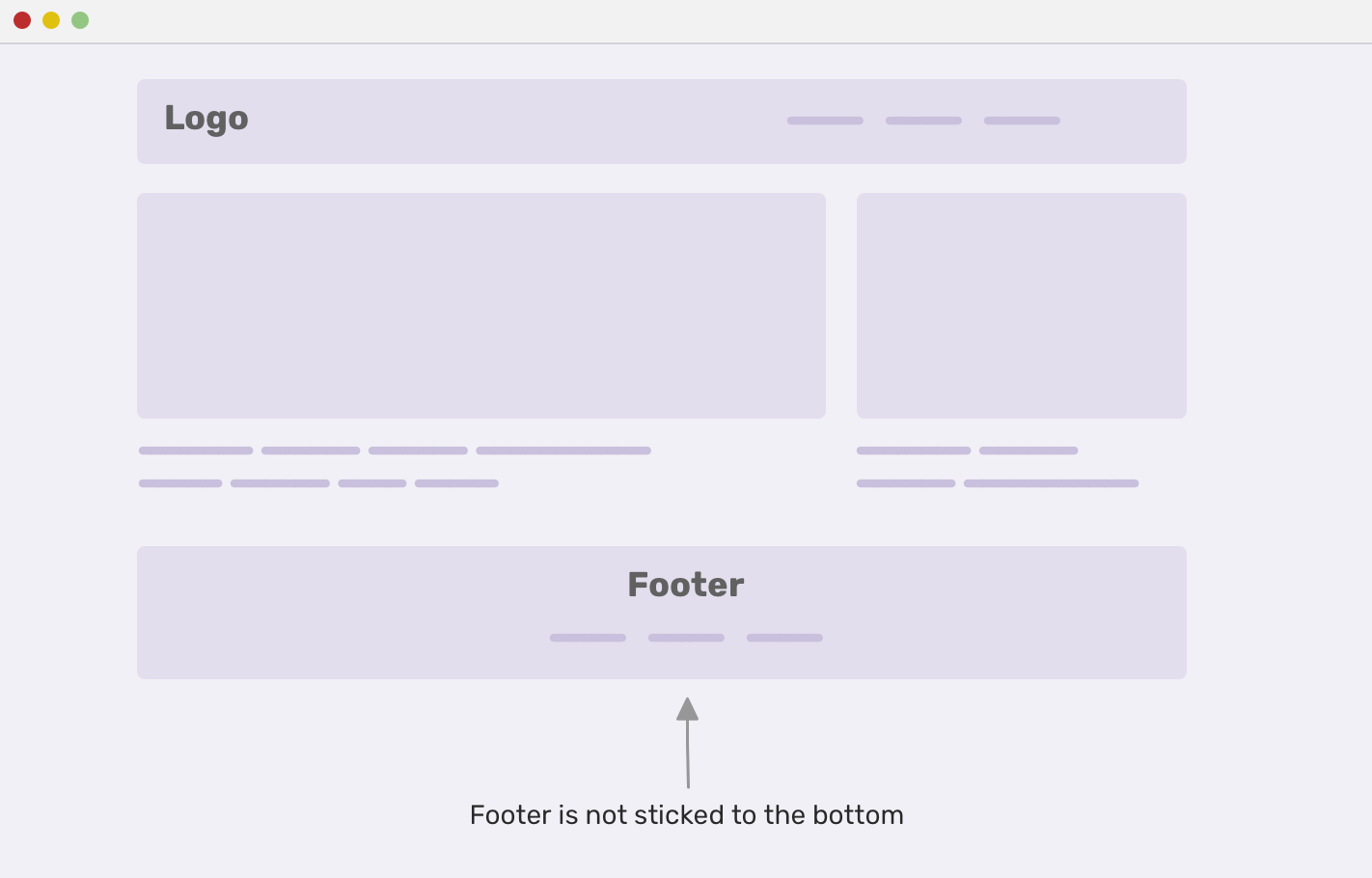
Css: The use of min-height 100vh results in a vertical scrollbar appearing, even when the content is smaller than the viewport

html - CSS: Non-discrete min-height in relation to parent, but also able to expand parent - Stack Overflow